Wagtail Blog Demo is now available

Wagtail is an open-source Django content management system

Why create this Wagtail blog demo, and why put it online
About six months ago, when I migrated my tech blog to Wagtail, I found there is no useful resource for me to get started, all I can get are some simple blog posts or some Github projects which have no detailed doc. At that time I decided to help people who are new to Wagtail CMS like me as well as those who want to add a new feature to existing Wagtail project.
I started writing a Wagtail Tutorial Series to teach people to build a standard blog step by step, which has 10+ articles now. At the same time, the Wagtail Blog Demo project is also created on Github to host the source code of Wagtail blog built in the tutorial.
There are some benefits to separate the articles and the source code here, people can focus on the critical point when reading my article instead of reading the large block of code, and it makes it easier for me to maintain the whole project.
In the past few months, I got emails, comments, GitHub issues from many readers who are interested in Wagtail CMS, I was glad and always tried to find a better way to let more people understand how this awesome Python CMS framework work.
But I noticed that most people come to my blog because they want to learn Wagtail, they Google `Wagtail blah blah tutorial** to find my blog. Is there a way to reach people who have not heard about Wagtail and make them interested in this framework? That might be a challenge, but I'd love to give it a try!
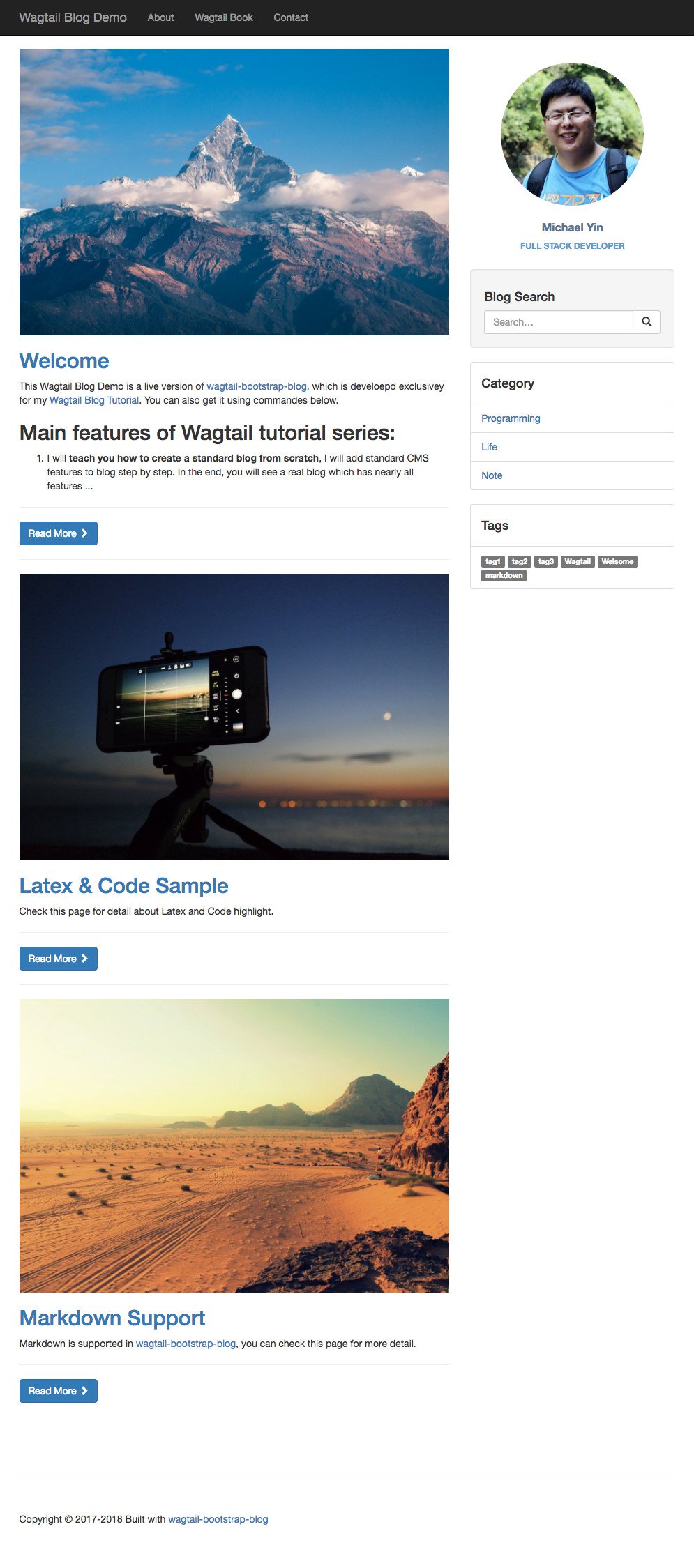
So I decide to put my Wagtail blog demo online, people can see it and feel it by themselves. They can also use it to publish article, or review some functions of it.
Why use Bootstrap
Bootstrap is a very popular HTML, CSS framework for people to build MVP. Since I am not a web designer and to make other people can better contribute this project, bootstrap seems a good option here.
Now this Wagtail blog demo is using Bootstrap3, I plan to upgrade it to Bootstrap4 in the next phase.
How to use it
In this section I will talk about how to publish in this Wagtail blog demo, please read it if you want to review this Wagtail demo in the right way.
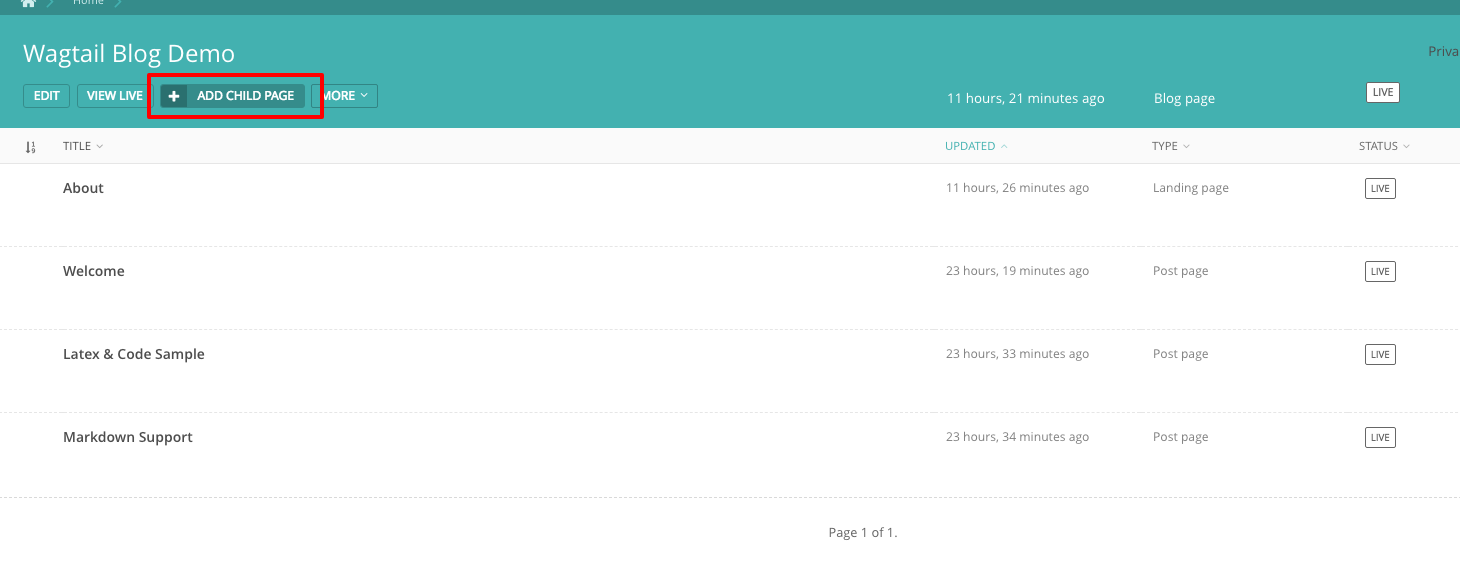
When you enter the admin page of this blog, you will see a list which shows pages already created, now click top button to add another child page.

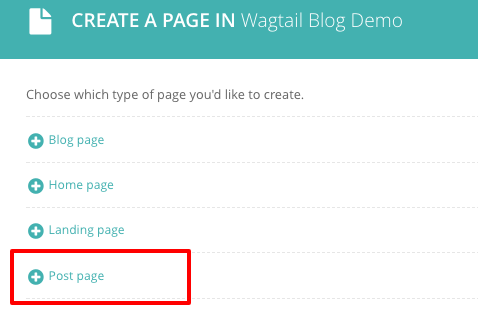
Page in Wagtail can have different types, to publish in Markdown format, we choose the Post page. If you want to test StreamField feature of Wagtail, you should choose Landing Page.

Now you can start to write your test post. If you have questions about the edit interface, check the image below. The body and excerpt of the blog post can support Markdown.

After you are done, press Publish button in the bottom panel.
Then you will see your posts show up in admin page of this blog, just click the View Live button to check.
How to support this project
In the previous seven months, I spent my spare time to write articles, codes to create useful resources for people to learn Wagtail CMS, many people have benefited from my work. I would appreciate if you can support this project to help more people.
-
You can tell me what feature you need but not implemented in this Wagtail demo, and I will try to implement it and write a tutorial if it is a useful feature.
-
English is not my native language (I am a Chinese, and I learn English by myself), so If you think you can help me to review my article to improve the style, I would appreciate that because you can contribute to this project and I can improve my English at the same time. Two people have already done similar work for this project!
-
I am considering to import more themes in this Wagtail blog demo, so if you have any suggestions or you want help, please let me know.
-
If you like to read ebook instead of blog posts, I have also published an ebook about Wagtail on Leanpub, you can buy a copy to support me and PDF, Mobi, and EPub file of my Wagtail Tutorial are all available.